コンテンツとは、マーケティングキャンペーンに使用するデジタルコンテンツのことで、Markefanでは以下のものが作成できます。
- コンテンツ:メール本文、メールヘッダー、メールフッター、配信登録解除フォームなどキャンペーンメール、メールマガジン、ステップメールの各キャンペーンで使用するメールコンテンツです。
- ランディングページ:ランディングページキャンペーンで使用するコンテンツ(Webページ)です。
- タグの追加/検索:タグ付けを行うことで、コンテンツの選択をスムーズに行うことができます。
- 顧客登録フォーム:注文時や問い合わせ等、お客様情報を入力してもらうフォームです。ランディングページとセットで使用することができます。このフォームを使用した顧客データは、自動でMarkefan上に登録されます。
- テンプレート:よく使うメール文面およびWebページはテンプレートとして保存しておくことができます。
- 画像:メール、ランディングページおよびSNSページなどのコンテンツ内で使用する画像です。
- ポップアップ:サイト訪問者をポップアップにて別のサイトに誘導することが可能になります。
- YouTubeの埋め込み:LP内にYouTube動画を挿入することができます。
目次
コンテンツ作成
各種メールキャンペーンで使用するメールコンテンツを作成して保存します。
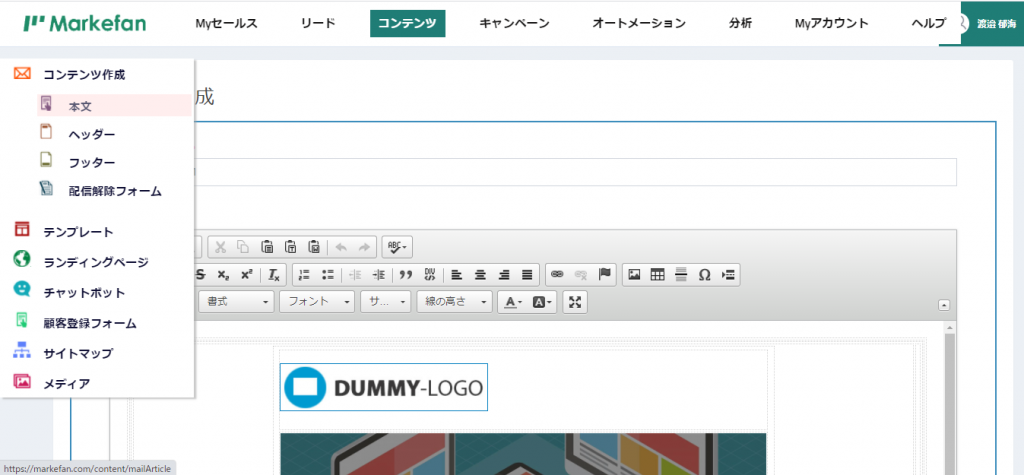
メール本文を作成する
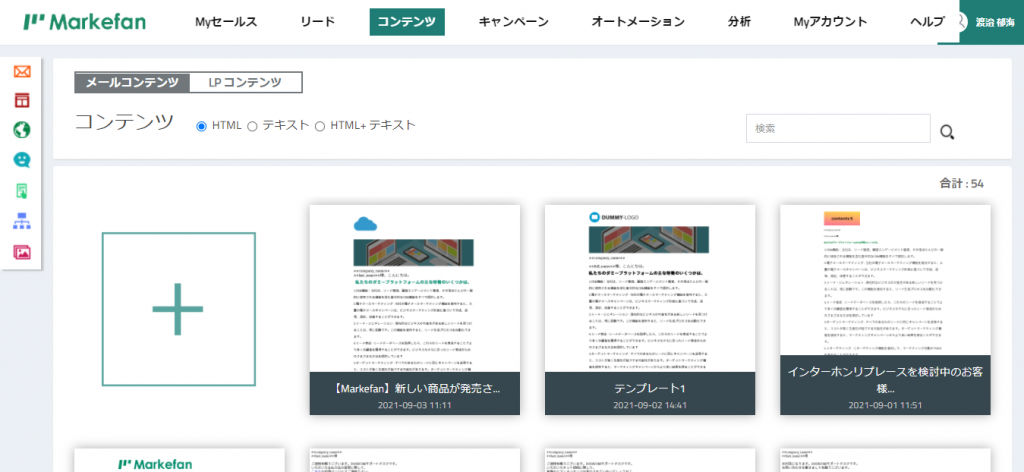
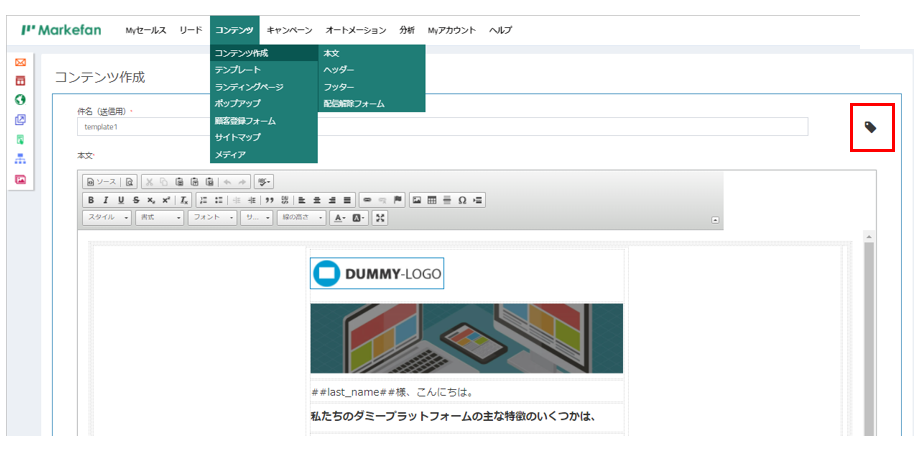
「本文」メニューを選択すると、すでに保存しているメールコンテンツが表示されます。

新規にメールコンテンツを作成する場合は、[+]をクリックします。

テンプレートを選択して[作成]ボタンをクリックすると、そのテンプレートをもとにしたコンテンツの編集画面が表示されます。

件名およびコンテンツ内容を編集して、[保存] ボタンをクリックするとコンテンツが作成されます。
コンテンツにハッシュタグを挿入することで、リードの氏名や役職などをメール本文に表示することができます。
メールヘッダーを作成する
「ヘッダー」メニューを選択すると、すでに保存しているメールヘッダーが表示されます。

新規にヘッダーを作成する場合は、[+作成] ボタンをクリックします。既存のヘッダーを修正する場合は、ヘッダー行を選択(トグルボタンをチェック)して [編集] ボタンをクリックしてください。

メールフッターを作成する
「フッター」メニューを選択すると、すでに保存しているメールフッターが表示されます。

新規にフッターを作成する場合は、[+作成] ボタンをクリックします。既存のフッターを修正する場合は、フッター行を選択(トグルボタンをチェック)して [編集] ボタンをクリックしてください。

配信解除フォームを作成する
ユーザーがメール配信の解除を行えるようにするには、メールコンテンツ内に「配信解除リンク」を埋め込んでおく必要があります。固定の配信解除の文面を準備するには、以下の「配信解除フォーム」を使用します。
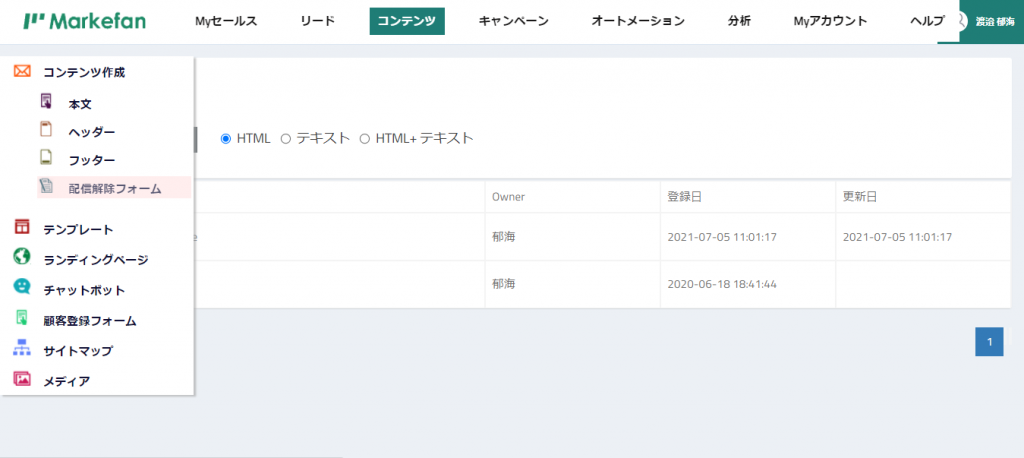
「配信解除フォーム」メニューを選択すると、すでに保存している配信解除フォームが表示されます。

新規に配信解除フォームを作成する場合は、[+作成] ボタンをクリックします。既存の配信解除フォームの文面を修正する場合は、配信解除フォーム行を選択(トグルボタンをチェック)して [編集] ボタンをクリックしてください。

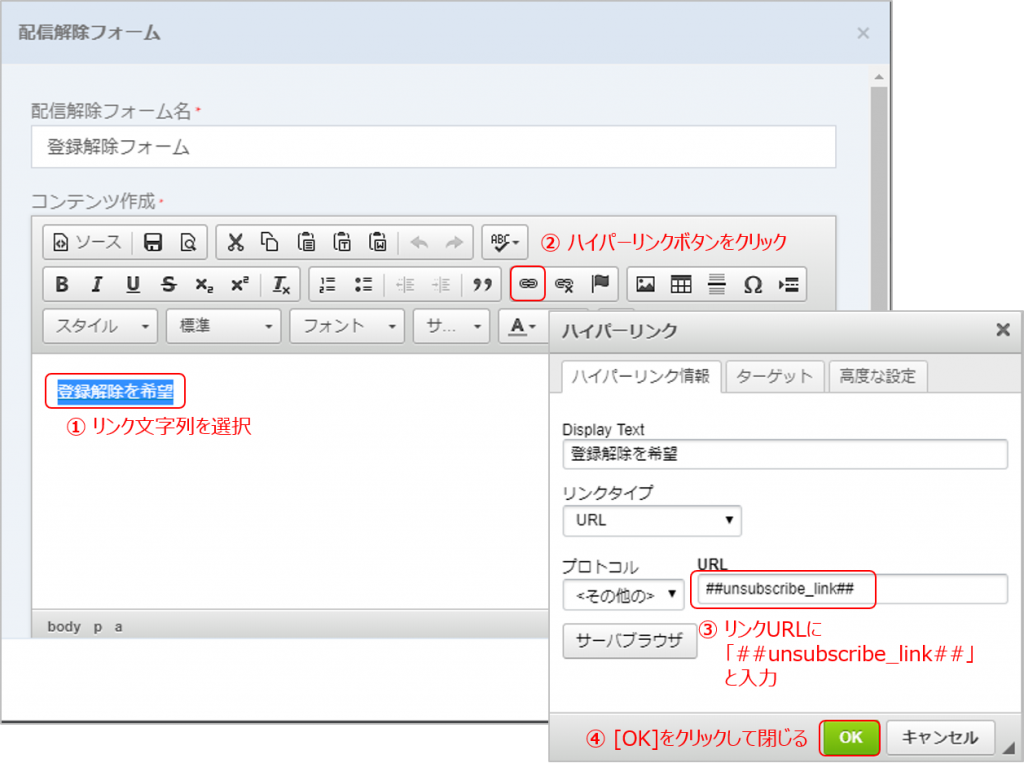
配信解除フォームに表示する文字列を入力したら、下記のようにリンクURL欄に「##unsubscribe_link##」と入力して 配信解除リンクを設定します。

※ 「配信解除リンク」は、配信解除フォームだけでなく、メールコンテンツ本文内でも上記のリンク設定を同様に行うことができます。
テンプレート
メールやランディングページのコンテンツを作成する際に、テンプレートを使用することでデザインの統一を図ったり、コンテンツ作成の際の作業負荷を軽減することができます。
また、メールテンプレートでは、テンプレート画面から、コンテンツ作成を行うことができます。
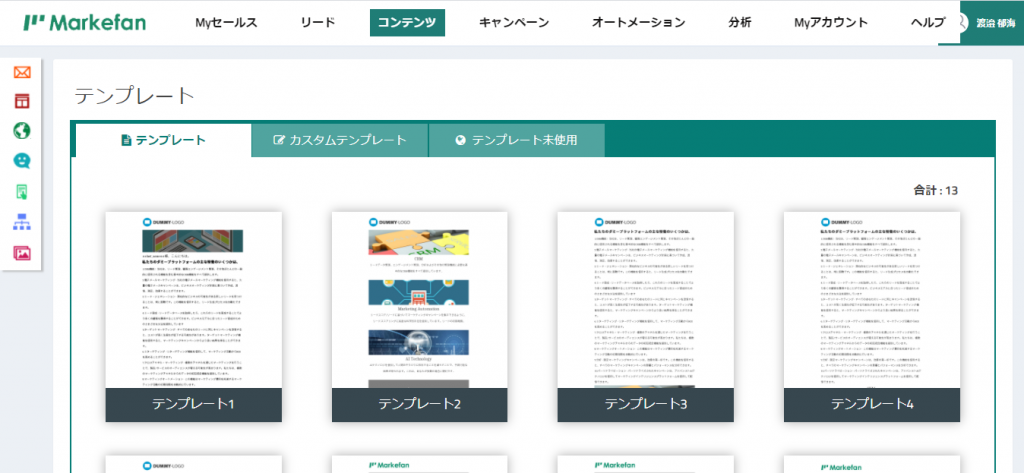
「メールテンプレート」メニューをクリックすると、現在登録されているテンプレート一覧が表示されます。テンプレートを使用したコンテンツを作成するには、使用したいテンプレートを選択(クリック)して、[決定] ボタンをクリックします。
そのテンプレートがコンテンツ作成画面に読み込まれるので、必要に応じコンテンツを編集してコンテンツを作成します。

また、テンプレートを新たに作成するには「カスタムテンプレート」タブをクリックして、[+] をクリックしてください。
ランディングページ
テンプレートをもとにランディングページを作成できます。
ランディングページを作成する
「ランディングページ」メニューを選択すると、すでに保存しているランディングページが表示されます。

新規にランディングページを作成する場合は、[+]をクリックします。
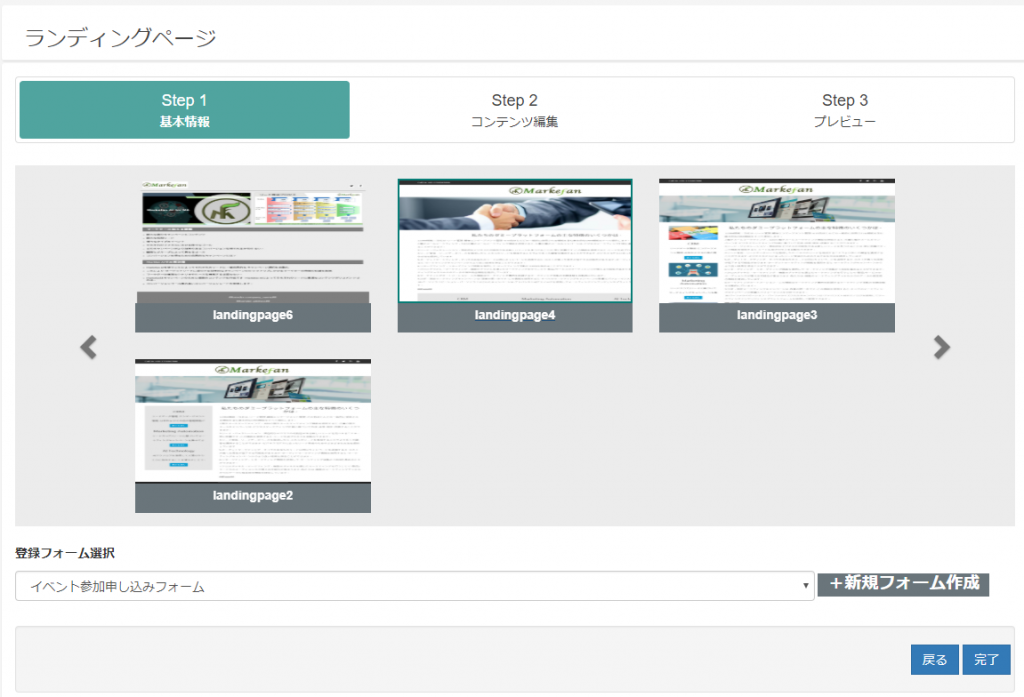
【Step 1】テンプレートおよびフォームを選択する
作成するランディングページのもととなるテンプレートおよびフォームを選択します。

【Step2】コンテンツを編集する
タイトルを入力して、ページコンテンツを編集します。

【Step3】プレビューで確認する
プレビュー画面が表示されたら [完了] ボタンをクリックすると、そのコンテンツがランディングページとして登録されます。

タグの追加/検索
タグ付けを行うことで、コンテンツの選択をスムーズに行うことができます。
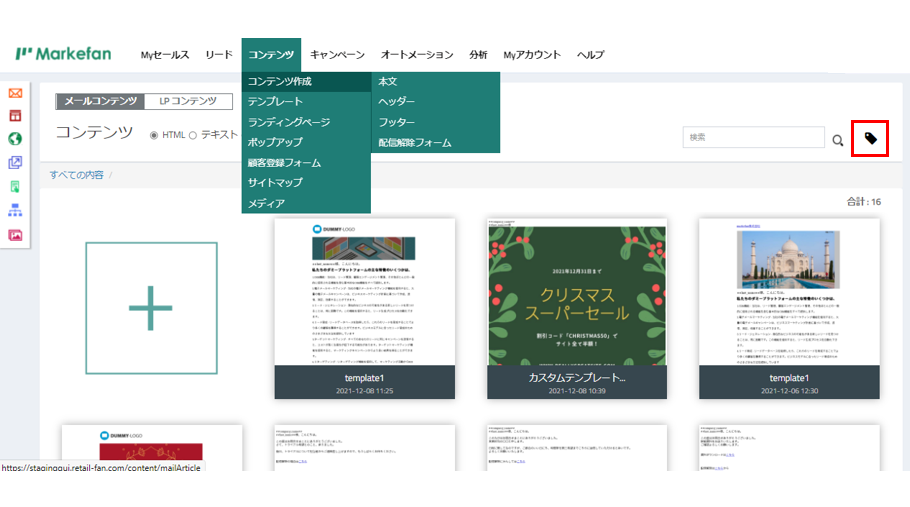
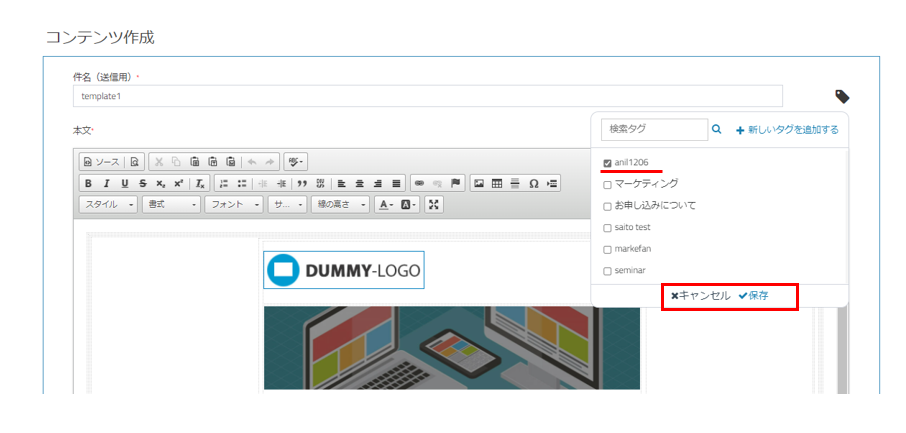
検索タグを押下する

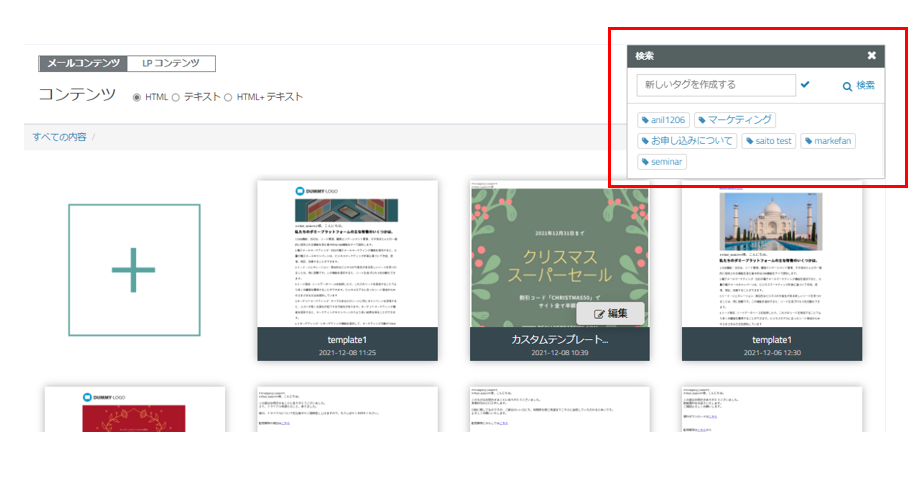
[新しいタグを作成する]にて作成したいタグ名を入力し、[✓]で作成完了になります。


押下した後、先ほど作成したタグを選び[保存]を選びます。

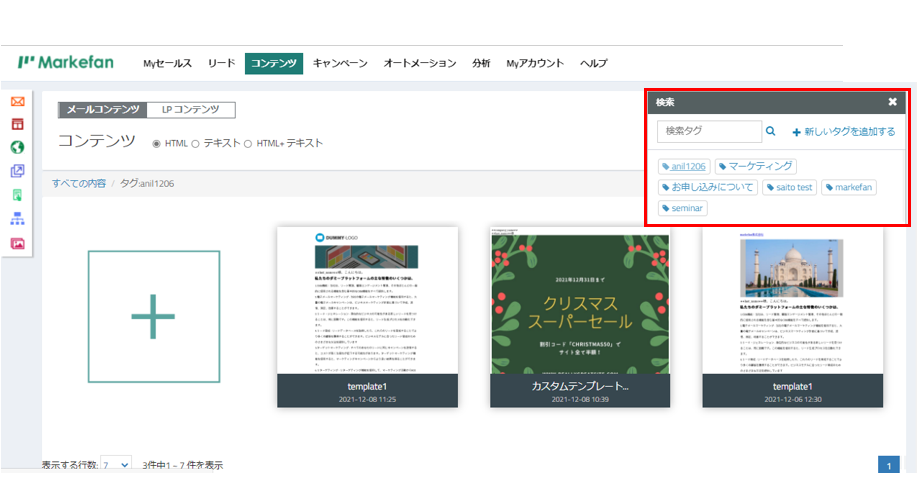
コンテンツ作成終了後に、右上の検索タグを押下し、作成したタグを検索すると、タグと結びついたコンテンツがヒットします。

顧客登録フォーム
注文時や問い合わせ等、お客様情報を入力してもらうフォームです。ランディングページとセットで使用することができます。
このフォームを使用した顧客データは、自動でMarkefan上に登録されます。
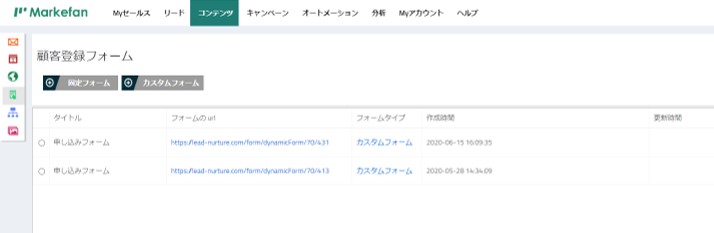
フォームの種類を選択する
フォームには「固定フォーム」と「カスタムフォーム」の二種があります。
固定フォームは、既存のフォーマットから必要項目を選択するだけで簡単に作成できます。
カスタムフォームは、より詳細な項目を作成することができます。HTMLタグを使用することもできるので、フォームのレイアウト等も自由に編集することができます。

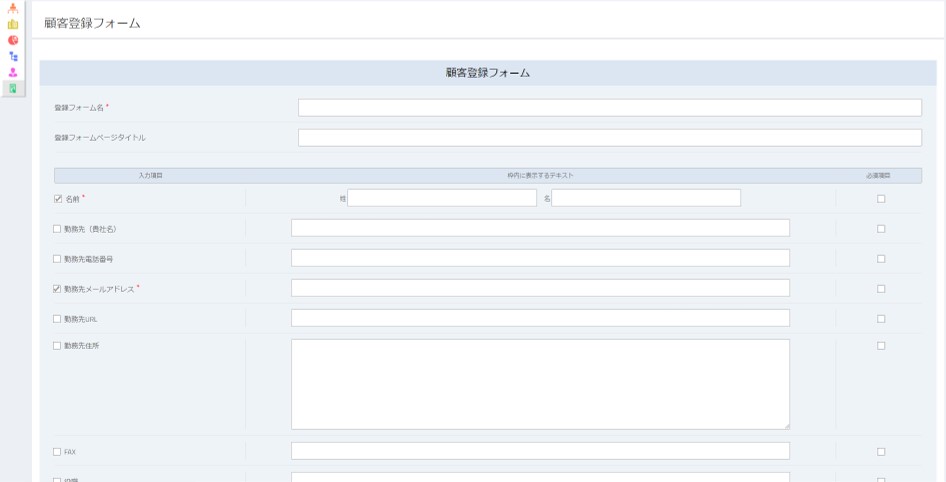
固定フォーム
赤い印がついている項目は入力必須です。「登録フォーム名」に入力したフォーム名は顧客にも見えてしまいますので、「お客様情報入力欄」などにすると良いでしょう。

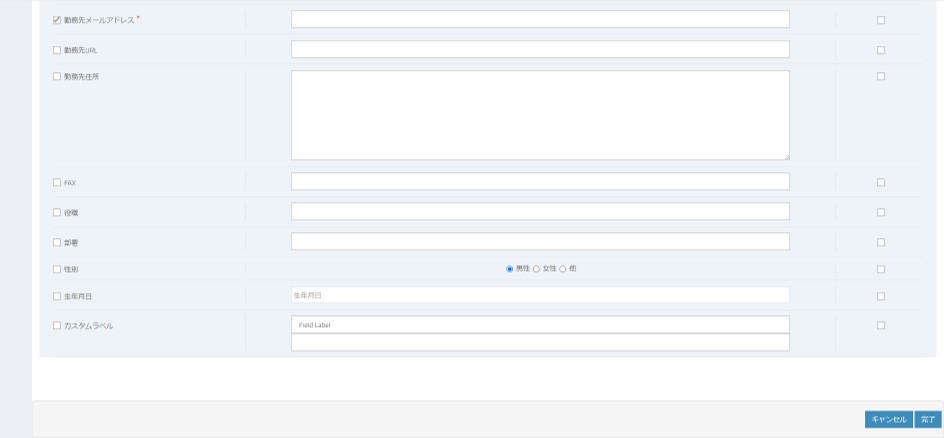
「入力項目」のチェックボックスにチェックを入れた項目のみ表示されます。
「必須項目」にチェックを入れると、顧客に必須で回答してもらうことができます。「必須項目」にチェックを入れた項目が未入力の場合、アラートが表示されフォームを送信できません。
全ての項目を入力したら「完了」をクリックします。

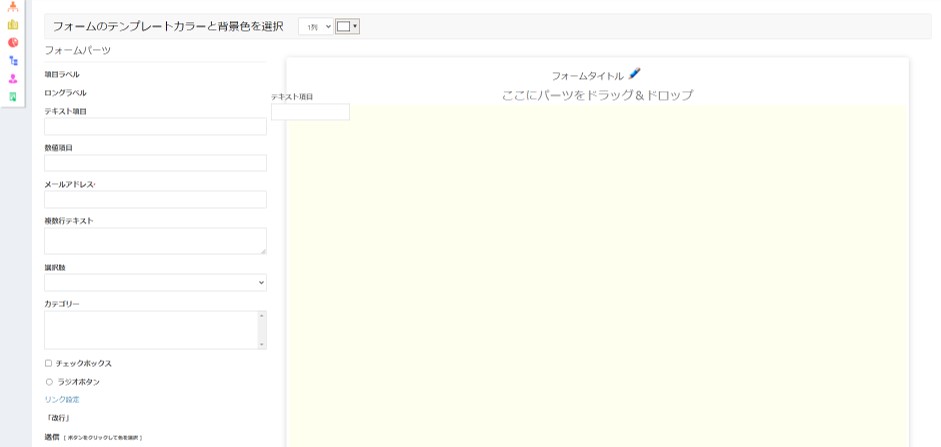
カスタムフォーム
挿入したい項目をドラッグアンドドロップで追加します。
「フォームタイトル」は顧客にも見えますので、「お客様情報入力欄」などにすることをおすすめします。
- 「フォームのテンプレートカラーと背景色を選択」では、フォーム表示を1列または2列のどちらかに指定することができ、背景色も変更することができます。
- 「項目ラベル」、「ロングラベル」は、文章のみを表示することができるパーツです。注意書きやチェックボックスの項目名に使用することができます。
- メールアドレスと氏名は必須項目なので必ず挿入してください。

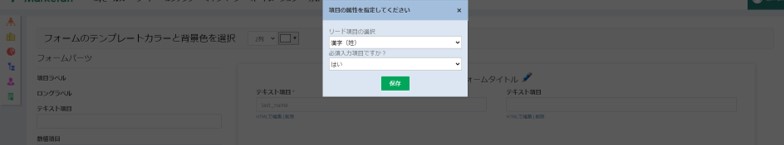
パーツをドラッグ後、入力部分の空白をクリックすると「リード項目の選択」、「必須入力項目ですか?」と表示されます。
「リード項目の選択」では、入力してもらう情報を指定することができます。例えば「漢字(姓)」にし、必須入力項目を「はい」にすると、この欄は漢字(姓)を入力する欄となり、未入力の場合はアラートが表示されます。

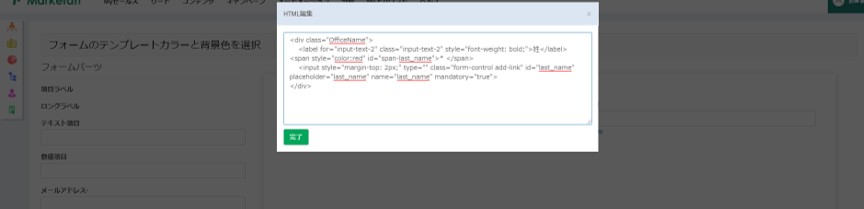
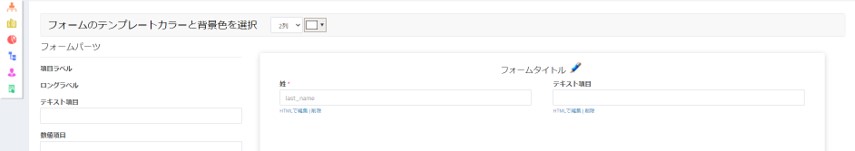
入力欄下部の「HTMLで編集」をクリックすると、項目タイトル等の変更ができます。
下記画像部分には「テキスト項目」という名称がデフォルトで入力されていますが、この部分を「姓」にし、「完了」をクリックすると項目タイトルが変更されます。


「HTMLで編集」では、HTMLタグを入力し、自由にカスタムすることができます。入力部分の体裁や表示方法などもHTMLタグを使用することで変更することができるので自由度が高いです。
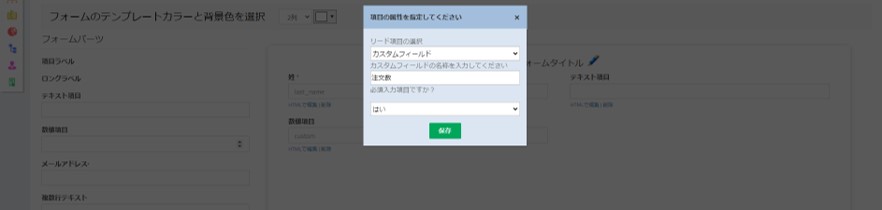
「数値項目」は、注文数を入力する場合などに使用します。ドラッグアンドドロップ後、入力部分をクリックすると下記画面になります。

「カスタムフィールド」とは、自由項目です。Markefanのリード項目上に無い項目を入力することができます。
「カスタムフィールドの名称を選択してください」では、自由項目の名前を入力します。例えば上記画像の場合は「注文数」がカスタムフィールドの名称に当たります。
カスタムフィールドの項目は、顧客がフォーム回答後、Markefan上にも登録されます。上記の場合は、「注文数」という項目で登録されます。
その他パーツについて

- 「チェックボックス」は、複数の選択肢の中から任意の個数選択できます。
- 「ラジオボタン」は、複数の選択肢の中から1つだけ選択できます。
- 「リンク設定」はリンクを挿入することができます。利用規約などにお使いいただけます。
- 「改行」は、フォームを2列表示形式にした際、改行したいときに使用します。項目間の改行には使用できませんので注意してください。
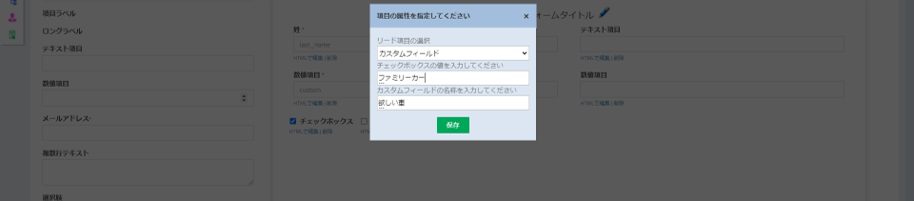
チェックボックス及びラジオボタンのチェック部分をクリックすると、下記画像の項目が表示されます。

「チェックボックスの値」はチェックボックス名を、「カスタムフィールドの名称」は質問名称を入力します。
例えば上記画像でいうと、「ファミリーカー」がチェックボックス名となり、選択肢の一つとなります。「欲しい車」が質問名です。
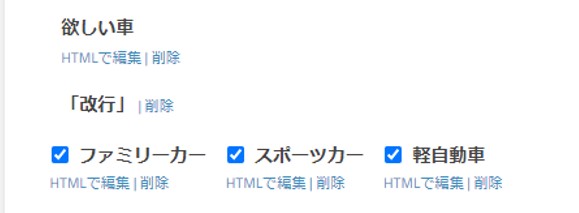
「欲しい車」の選択肢の一つが「ファミリーカー」となるので、他のチェックボックスも同じように入力すると、下記のようになります。

このままでは何のチェックリストか分からないので、「項目ラベル」を挿入して質問内容を明確にしましょう。

ラジオボタンもチェックボックスと同じ方法で作成することができます。
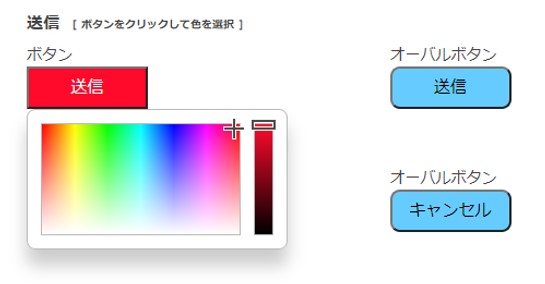
「送信」/「キャンセル」ボタンは、ボタン色を変更することができます。ボタンをクリックするとカラー表が出てきますので、お好みの色に変更してください。

このボタンを設置する場合、「送信」/「キャンセル」をセットで挿入してください。
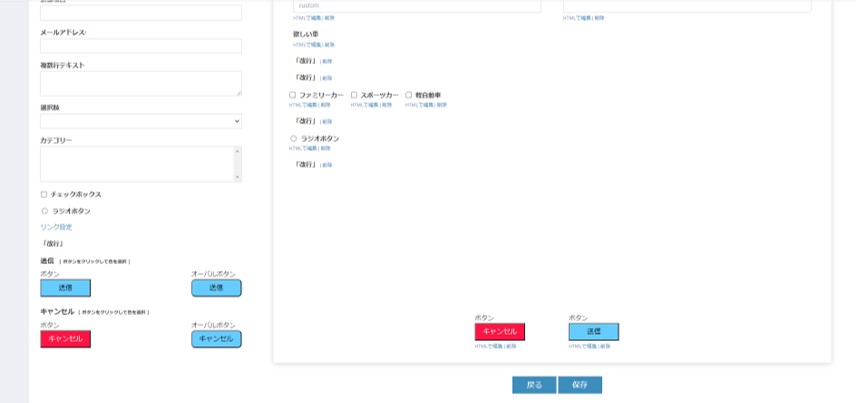
どちらか一方のみの場合、セットで配置することを前提としていますので、ボタンの中心位置がずれてしまいます。
また、このボタンを設置しないと、デフォルトの送信ボタンが自動追加されます。(デフォルトボタンはフォーム作成画面で確認することができません。)
デフォルトの送信ボタンは、ボタン色を変更できませんのでご注意ください。
全て作成したら「保存」をクリックしてください。

作成したフォームを確認する
フォームの作成が完了すると、URLが自動で発行されます。このURLをクリックすると、作成したフォームを確認することができます。

作成したフォームを編集/複製/削除する
作成したフォームを編集/複製/削除する場合は、「タイトル」にあるラジオボタンをクリックします。ここをクリックすると、編集/複製/削除ボタンが出現します。

画像
メールやランディングページ等のコンテンツ内で使用する画像を登録しておきます。
画像を登録する
「メディア」メニューを選択すると、すでに保存している画像が表示されます。

新規に画像ファイルを作成する場合は、[+新規] ボタンをクリックします。

既存の画像を修正する場合は、その画像を選択して [編集] ボタンをクリックしてください。

[ファイルを選択] をクリックしてPCにある画像ファイルを選択してMarkefanサーバーにアップロードします。
※1MBを超えるファイルはアップロードできません。
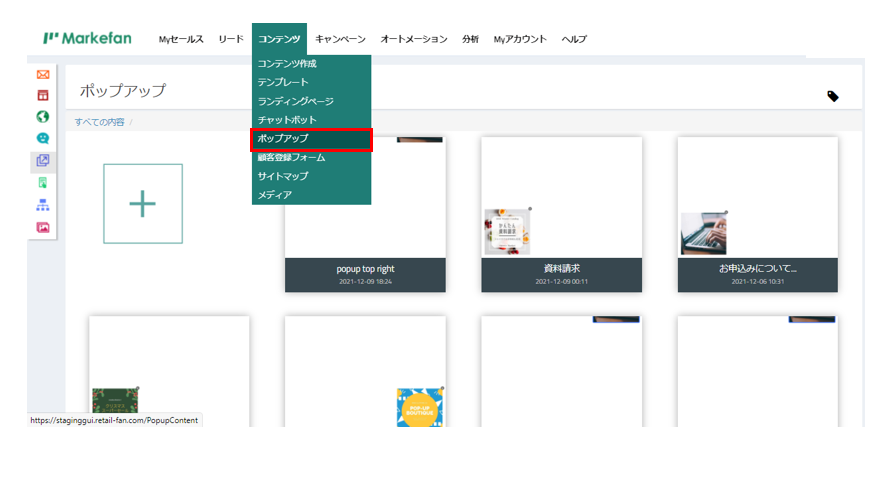
ポップアップ
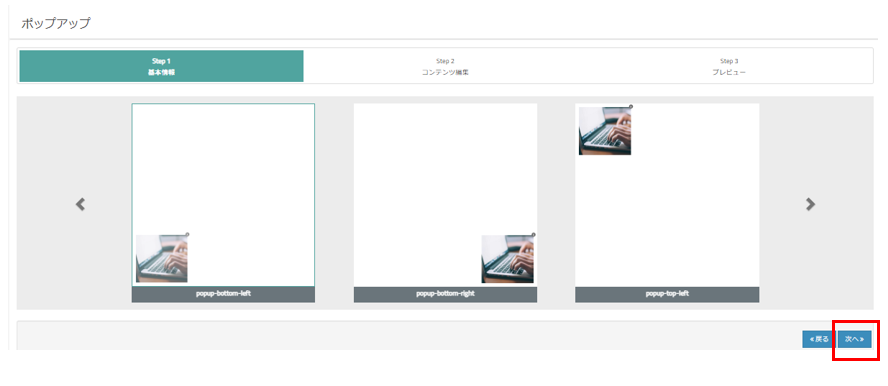
コンテンツ>ポップアップを選択し、+ボタンを押下します。

ポップアップが表示される場所を選択し、「次へ」を押下してください。

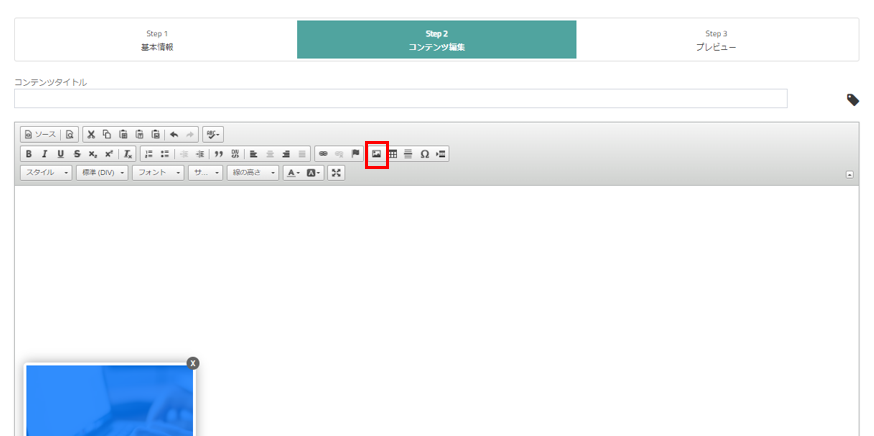
画像の取り込みを4種類から選択し、ポップアップに使用したい画像を取り込みます。

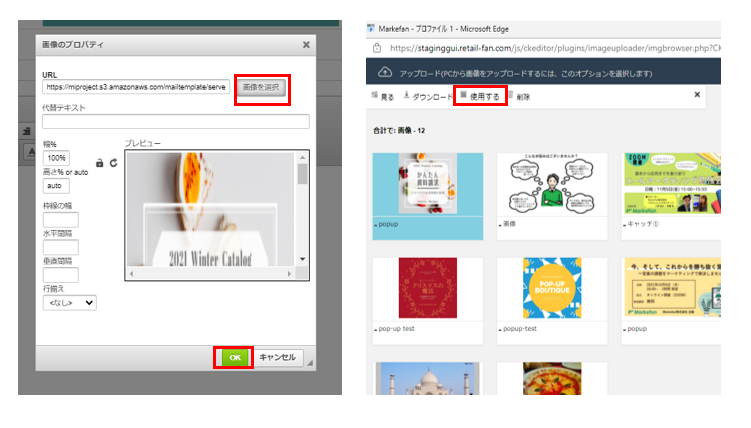
「画像を選択」>ポップアップに使用したい画像の選択>「使用する」を押下>「OK」を選択>右下にある
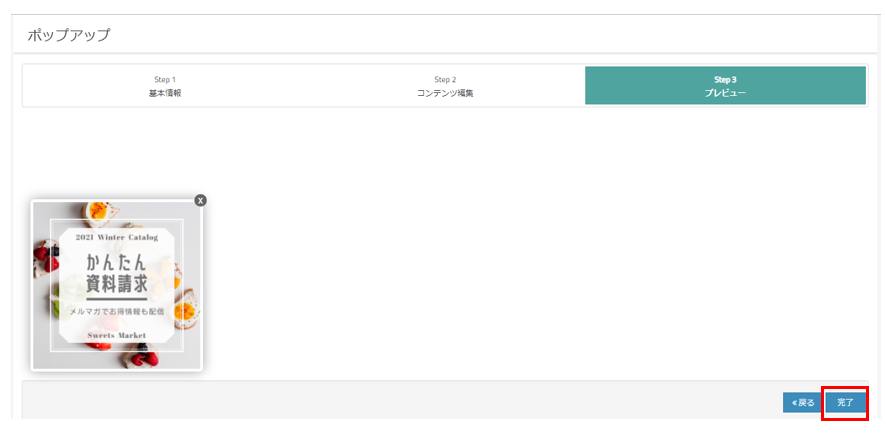
「次へ」を押すと、プレビュー画面へと移ります。

プレビューにて確認ができたら「完了」を押して下さい。

YouTubeの埋め込み
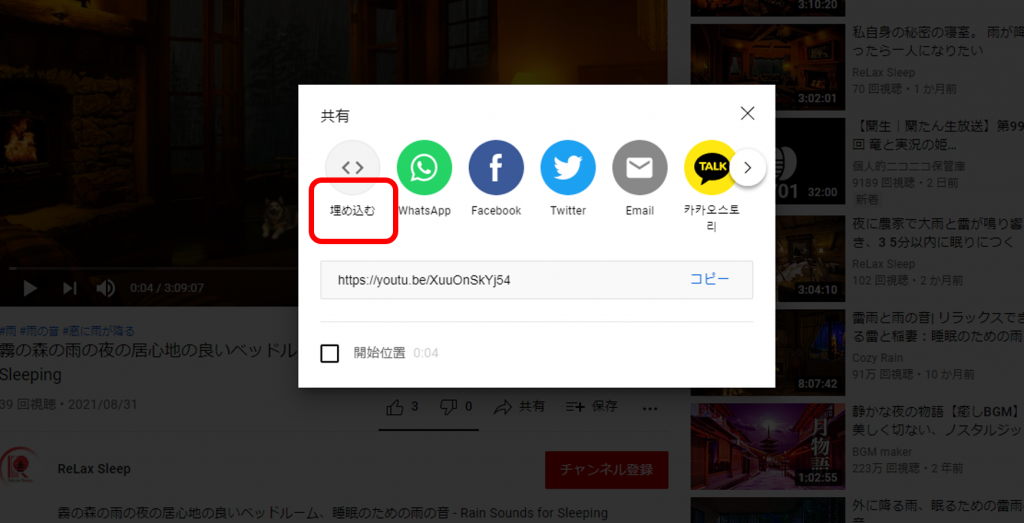
YouTube動画下の「共有」をクリックし、「埋め込む」をクリックします。

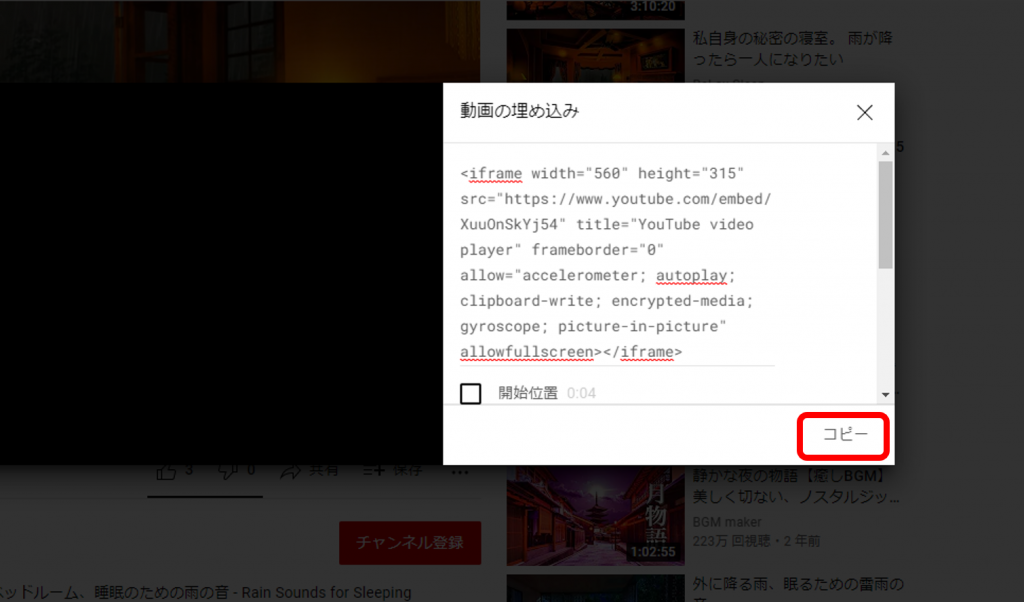
その後、出てくるタグをコピーします。

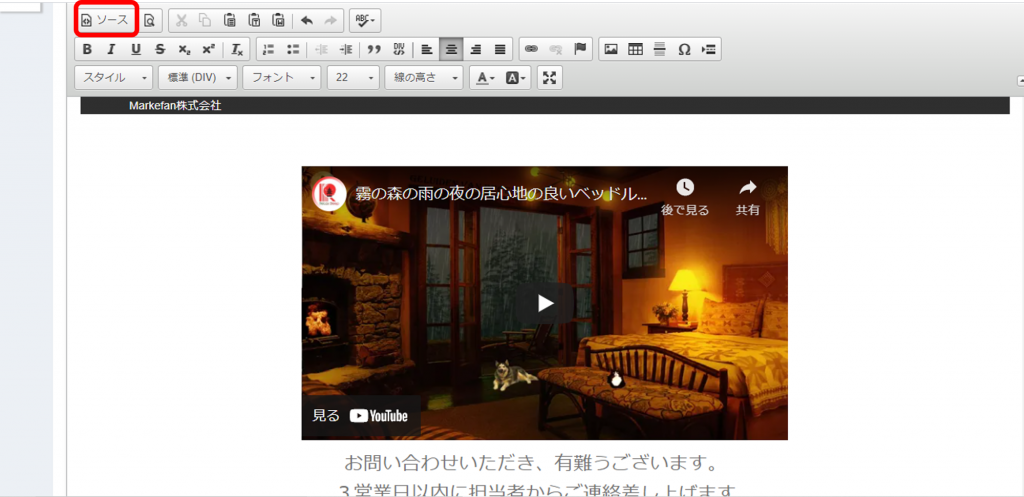
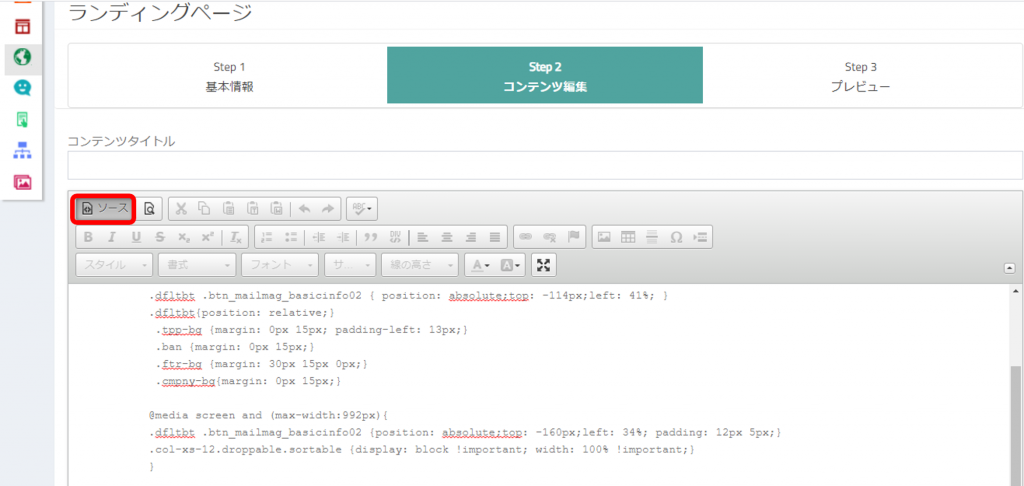
コンテンツ>LPで、動画を埋め込みたいLPの編集ページで、ソース表示に切り替え、YouTube動画のコピーしたタグを入れたい場所に張り付けます(入れたい場所の近くにある文章などをCtrlキー+「F」で検索をして、その近くに貼り付け、微調整をしてください)。

ソース表示をクリックしてオフにします。通常の画像編集の時と同様に位置などを調整して完了です。